WordPress has already rolled out the beta for version 6.6 for testing.
As the second major WordPress update of 2024, it involves a lot of hard work from many contributors. We’ve been closely following its development and are excited to share all the new features expected in this release.
Let’s dive into the fantastic features and enhancements coming in WordPress 6.6.

Note: You can try out the beta version on your computer or a staging environment using the WordPress Beta Tester plugin. Keep in mind that some features in the beta may not make it to the final release.
Here’s a quick overview of changes coming in WordPress 6.6:
- Improved Data Views in Site Editor
- Consistent Editing Flow in Site and Block Editor
- Overrides in Synced Patterns
- Pattern Management in Classic Themes
- Mix and Match Style Variations
- Creating Grid Layouts
- Keyboard Shortcut to Group Selected Blocks
- Rollback an Auto-Update
- Set Negative Margins
- Miscellaneous Under-The-Hood Changes
Improved Data Views in Site Editor
WordPress continues progressing towards updating the admin area and giving it a more modern look.
WordPress 6.6 does some of that work in the site editor’s data view enhancements, making it easier to navigate and use.
These layout improvements make it easier to manage patterns and template parts by combining them into one place.

You can access management views with fewer clicks, and WordPress includes many small improvements for a better experience.
It also makes it easier to perform bulk actions when viewing data items in the full site editor.
Consistent Editing Flow in Site and Block Editor
WordPress’s two main editing areas (the block editor, where you write posts and pages, and the site editor) have felt different, even though they are both the same editor.
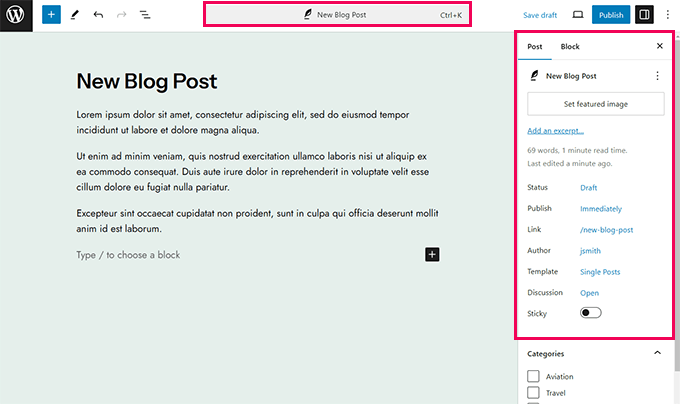
WordPress 6.6 brings them closer by offering a more consistent editing experience whether you are writing a blog post or editing your site.

The post options may look slightly different, plus users can click on the post title at the top to access the command palette.
Overrides in Synced Patterns
One exciting feature in WordPress 6.6 is the ability to override synced patterns.
Previously, synced patterns were applied across your site, and editing them made those changes to all places you have used them.
With overrides, you can use a design pattern across multiple pages and change the content without altering the overall design.
For example, if you have a pattern with a heading, image, and text, you can update the text and image on different pages while keeping the design consistent.
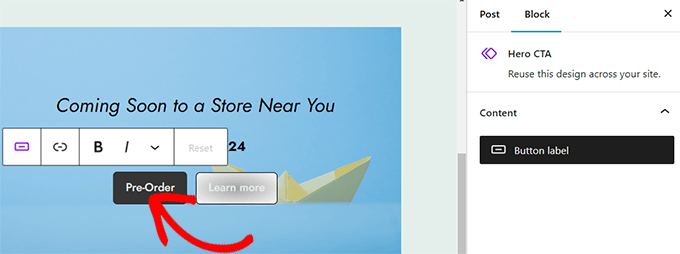
Edit your pattern and go to the block you want to be editable. Then, under the block settings, click to expand the Advanced tab and then click the ‘Enable overrides’ button.

This will bring up a popup where you can give the override a name.
For instance, if you want to make the button text editable, you can call your override ‘Button label.’

Click ‘Enable’, and then save your pattern.
Now, you can edit a particular area of an individual block within your synced pattern, and your changes will not affect all instances of that pattern.

Pattern Management in Classic Themes
WordPress 6.6 will also make it easier for users with classic themes to manage patterns on their site.

Users will be able to launch the updated UI by visiting the Appearance » Patterns page.
This will open the updated pattern data views, providing users with an easier interface to manage all patterns and edit them.

Mix and Match Style Variations
If your block theme includes style variations, WordPress 6.6 will greatly expand your design options without needing extra setup.
The theme can now pull color palettes and typography styles from its variations.

These palettes enable you to easily mix and match for more creative possibilities.
This means you can achieve a wide range of designs right out of the box, effortlessly enhancing your site’s look and feel.

Theme developers can now also introduce section styles that will allow users to choose a style for a whole section that is different from the global style in their theme settings.
Creating Grid Layouts
WordPress allows you to easily create grid layouts using different layout blocks, such as the Group, Column, and Table blocks.
However, they don’t provide much granular control over the layout, and sometimes things break when viewed on mobile.
WordPress 6.6 will ship with the new Grid block. It allows you to display any blocks you want in a grid layout.

Each block in the grid layout becomes a grid item. You can adjust the minimum column width and apply styling options to the overall grid block and individual blocks inside.
You can also set the grid layout type to ‘Manual’ and then drag the grid items to span them across columns.

Keyboard Shortcut to Group Selected Blocks
WordPress keyboard shortcuts allow you to work faster when writing posts or working on your site.
In WordPress 6.6, you can easily group multiple blocks. Just select the blocks you want to group and press CTRL + G on Windows or Command + G on MacOS.

Rollback an Auto-Update
Many site owners fear that an auto-update could break their site. Instead of turning on auto-updates for plugins, they prefer to update them manually.
WordPress 6.6 will address this by introducing automatic rollback. Basically, if an automatic update to a plugin breaks your website, then WordPress will roll it back to the previous version automatically.
Set Negative Margins
With WordPress 6.6, users will also be able to set negative margins. This hidden feature is only available when you click on the margins and manually enter a negative value.

Miscellaneous Under-The-Hood Changes
WordPress 6.6 release will be packed with changes targeted at developers or behind-the-scenes improvements. Let’s look at some of them:
- Theme developers can now set default font sizes in theme.json (#58409)
- Individual post types can now opt out of the autosaving feature (#41172)
- Improved lazy loading for oEmbeds (#58773)
Overall, WordPress 6.6 will bring 97 enhancements and 101 fixes for the editor. In total, there are about 206 updates for the Core.
We hope this article helped you discover what’s new in WordPress 6.6 and which new features to try out. We are particularly excited about the updates to data views as it gives a glimpse into what the future WordPress admin area may look like.
While trying out WordPress 6.6 beta, you may also want to check out our WordPress troubleshooting guide or take a look at our article on how to properly update WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post What’s Coming in WordPress 6.6 (Features and Screenshots) first appeared on WPBeginner.
from WPBeginner https://ift.tt/gznOVcM




0 Comments